
С увеличением спроса на мобильные приложения многие компании смещают акцент на разработку мобильных приложений. Внедрение новых технологий, платформ и фреймворков позволяет разработчикам мобильных приложений создавать революционные приложения. Кросс-платформенная разработка приложений в последнее время приобрела большую популярность, поскольку она позволяет разработчикам создавать приложения для нескольких платформ, таких как Android, iOS, Windows, с помощью единой базы кода.
React Native является одним из самые популярные кроссплатформенные библиотеки, созданные Facebook, и у него есть одно из самых больших активных сообществ разработчиков. Учитывая растущую популярность React и развитие нативных мобильных приложений (и PWA), неудивительно, что React Native с каждым днем получает все большее распространение в сообществе.
Как и сам React, React Native поощряет создание пользовательского интерфейса с использованием изолированных компонентов. Библиотеки компонентов и наборы инструментов пользовательского интерфейса помогают сэкономить время и быстрее создавать приложения с использованием готового набора компонентов.
РЕАКТИВНЫЕ ХАРАКТЕРИСТИКИ
- Компоненты. Это поможет вам поддерживать ваш код при работе над крупномасштабными проектами. React - это все о компонентах.
- Однонаправленный поток данных и Flux - React реализует однонаправленный поток данных с помощью Flux, который представляет собой шаблон, обновляющий ваши данные на основе взаимодействия с приложением.
Вот список полезных (поддерживаемых) библиотек пользовательского интерфейса React Native для начала. Список не ранжирует какие-либо рамки и отображается случайным образом. Не стесняйтесь комментировать и добавлять свои собственные предложения!
Совет. Используйте Enappd, чтобы получить готовые к использованию элегантные шаблоны приложений, созданные опытными разработчиками UI / UX. Enappd создала крупнейший в мире каталог шаблонов приложений. Просто назовите свою потребность, и велика вероятность, что вы сможете найти для нее шаблон. Демо-версия apk всех шаблонов приложений доступна для бесплатной загрузки, проверьте это.
1. React Native Elements
React-native-elements, получивший более 17 тысяч звезд, представляет собой настраиваемый кроссплатформенный набор инструментов пользовательского интерфейса, полностью построенный на Javascript. Авторы библиотеки заявляют, что Идея с React Native Elements больше касается структуры компонентов, чем фактического дизайна, что означает меньшее количество шаблонов при настройке определенных элементов, но полный контроль над их дизайном, что должно сделать его привлекателен как для новых разработчиков, так и для опытных ветеранов. Вот пример приложения Expo, который показывает все компоненты в действии. Не стесняйтесь прыгать.

2. NativeBase
NativeBase - это широко популярная библиотека компонентов пользовательского интерфейса, имеющая 12 тыс. Звезд и более 1,5 тыс. Форков, предоставляющая десятки кроссплатформенных компонентов для React Native. При использовании NativeBase вы можете использовать любые нативные сторонние библиотеки из коробки, а сам проект поставляется с богатой экосистемой вокруг него, от полезных стартовых наборов до настраиваемых шаблонов тем.


3. Обертка Lottie для React Native.
Обладая почти 12 тыс. Звезд и 1,2 тыс. Форков, lottie-react-native позволяет разработчикам добавлять красивые анимации в свои приложения, не беспокоясь о их воссоздании. Lottie - это мобильная библиотека, которая анализирует анимацию Adobe After Effects непосредственно на мобильных устройствах.


4. Векторные иконки React Native
Обладая почти 12 тыс. Звезд и 1372 вилками, эта библиотека представляет собой набор настраиваемых значков для React Native с поддержкой NavBar / TabBar / ToolbarAndroid, источника изображения и полного стиля. Неудивительно, что он чрезвычайно полезен и используется тысячами приложений, а также другими библиотеками компонентов пользовательского интерфейса (например, react-native-paper). Библиотека предоставляет готовые комплекты значков прямо из коробки, а вот полные примеры всех значков в библиотеке. Эти векторные иконки легко расширить и легко интегрировать в проект вашего приложения.


5. React Native Maps
С более чем 10 тыс. Звезд и 3297 форков, react-native-maps предлагает компоненты карты для вашего приложения Android или iOS. Набор предоставляет различные типы компонентного API, такие как MapView, Marker, Callout, Polygon, Polyline, Circle, Overlay.


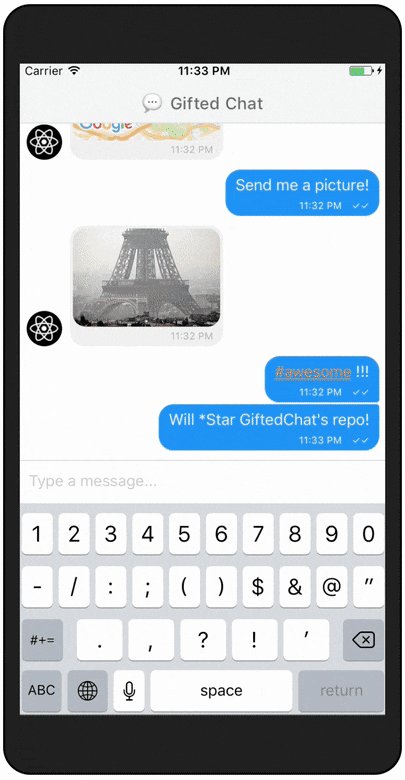
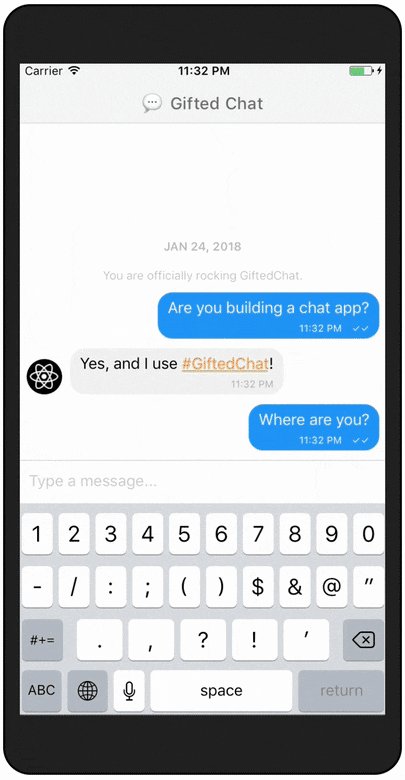
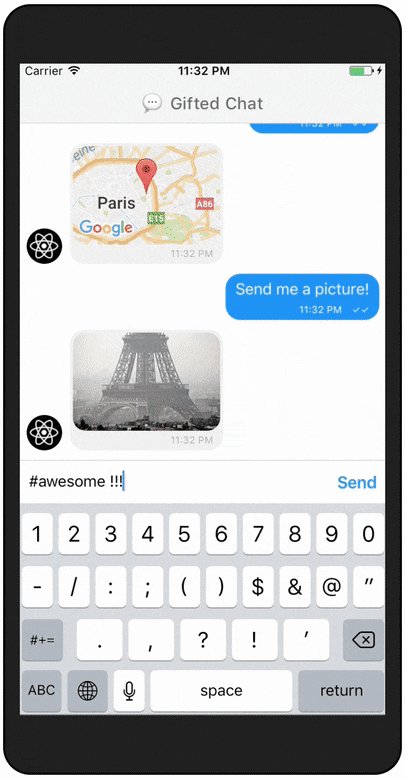
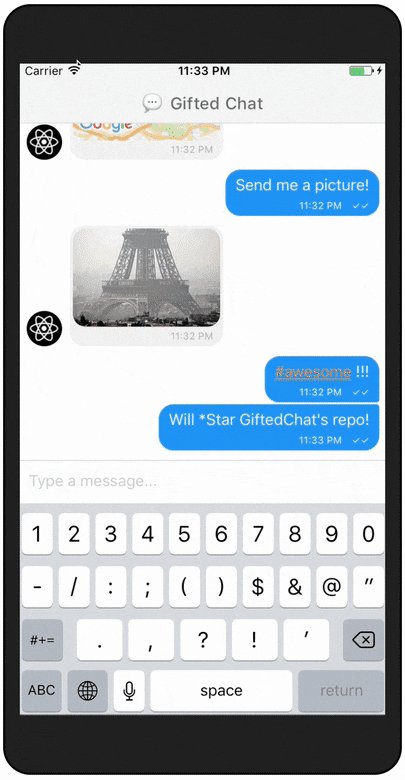
6. React Native Gifted Chat
React-native-gifted-chat, имеющий почти 8k звезд и 2354 форка, представляет собой полное решение для пользовательского интерфейса чата для вашего приложения. Он предлагает полностью настраиваемые компоненты, многострочный ввод текста, аватары, копирование сообщений в буфер обмена, параметры вложения и т. Д.

7. React Native UI Kitten
React Native UI Kitten, имеющий почти 5 тысяч звезд и 606 форков, представляет собой мобильный фреймворк, предлагающий легко настраиваемые элементы. Хотя доступно множество автономных компонентов, очень мало фреймворков, которые предлагают часто используемые компоненты в виде единого пакета с одинаковым дизайном пользовательского интерфейса.
UI Kitten стремится восполнить этот пробел и ускорить разработку мобильных приложений, чтобы вы могли больше сосредоточиться на бизнесе, а не на составлении просмотров. Библиотека основана на Eva Design System, которая обеспечивает согласованность и масштабируемость в процессе проектирования и разработки. Он содержит набор универсальных компонентов пользовательского интерфейса, оформленных в аналогичном стиле. И что самое интересное: темы можно менять во время выполнения, без необходимости перезагружать приложение.


8. Шоутем
Shoutem - это набор пользовательского интерфейса React Native, который имеет рейтинг 3,5 тыс. Звезд и состоит из 3 частей: компоненты пользовательского интерфейса, темы и компонент анимация. Библиотека предоставляет набор кроссплатформенных компонентов для iOS и Android, и все компоненты созданы так, чтобы их можно было как компоновать, так и настраивать. У каждого компонента также есть предопределенный стиль, который согласуется с остальными, что позволяет создавать сложные компоненты без ручного определения сложных стилей.

9. React Native Paper
React Native Paper - это кроссплатформенная библиотека компонентов пользовательского интерфейса, которая соответствует рекомендациям по материальному дизайну, с глобальной поддержкой тем и дополнительным плагином babel для уменьшения размера пакета. Вот Пример приложения Expo, который поможет вам быстро понять идею.

10. Комплект начос UI
Имея 1752 звезды и 103 форка, Nachos UI Kit для React Native предлагает 30+ предварительно закодированных настраиваемых компонентов пользовательского интерфейса, готовых к использованию, которые также работают в Интернете благодаря react-native-web. Компоненты полностью настраиваются в соответствии с вашими требованиями. Различные компоненты, предлагаемые Nachos UI Kit, включают значок, пузырь, кнопку, карту, карусель, флажок, ввод, ползунок, счетчик и многое другое. Благодаря тестированию моментальных снимков, поддержке prettier и yarn, эта тщательно созданная библиотека предлагает пикантный дизайн и глобальный менеджер тем.


Заключение
Это одни из лучших доступных библиотек компонентов пользовательского интерфейса, выбранные вручную для вашего быстрого ознакомления. Подумайте об их использовании в своем следующем проекте и дайте мне знать, как все прошло, в комментариях ниже. Оставайся классным!