
Независимо от того, разрешаете ли вы пользователям назначать встречи, бронировать отпуск или планировать аренду онлайн, использование средства выбора даты и времени улучшает взаимодействие с пользователем (UX), а также гарантирует, что у вас будут указаны точные дата и время. В этой статье представлены все инструменты, необходимые для добавления средства выбора даты и времени в формы.
Ниже приведены HTML, JavaScript и файлы, необходимые для добавления средства выбора даты и времени в ваши формы. Наслаждаться.
Шаг 1
Добавьте приведенный ниже HTML-код на свой веб-сайт.
//Modify the Form Fields to suit the needs of your website.
<div class="container">
<div class="panel panel-primary">
<div class="panel-heading">Schedule an Appointment</div>
<div class="panel-body">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label class="control-label">First Name</label>
<input type="text" class="form-control" name="fname" id="fname">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label class="control-label">Last Name</label>
<input type="text" class="form-control" name="lname" id="lname">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label class="control-label">Email</label>
<input type="text" class="form-control" name="email" id="email">
</div>
</div>
<div class='col-md-6'>
<div class="form-group">
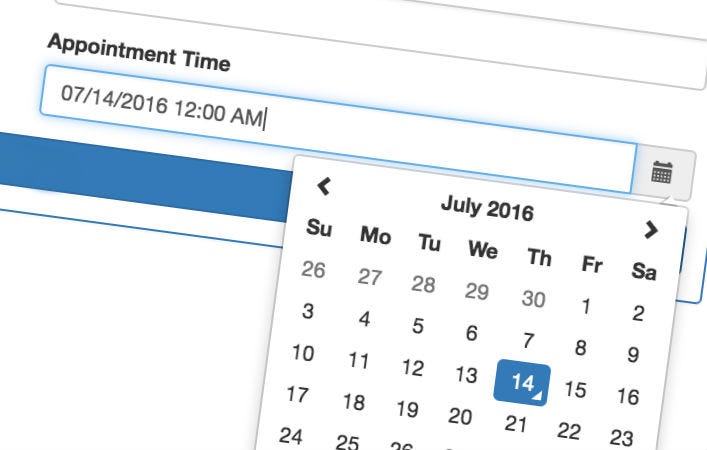
<label class="control-label">Appointment Time</label>
<div class='input-group date' id='datetimepicker1'>
<input type='text' class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
</div>
</div>
<input type="submit" class="btn btn-primary" value="Submit">
</div>
</div>
</div>
Шаг 2
Добавьте приведенный ниже код JavaScript на веб-страницы, на которых находится средство выбора DateTime.
<script>
$(function () {
$('#datetimepicker1').datetimepicker();
});
</script>
Шаг 3
Добавьте указанные ниже элементы на веб-страницы, на которых находится средство выбора DateTime.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/momentjs/2.14.1/moment.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/js/bootstrap-datetimepicker.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datetimepicker/4.17.37/css/bootstrap-datetimepicker.min.css"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
Первоначально опубликовано здесь, в блоге Солодева
Предоставлено вам командой Solodev. Solodev — это облачная система управления веб-контентом, которая дает пользователям свободу воплощать в жизнь удивительные веб-дизайны.