В основном я использую инструменты разработчика Chrome для отладки html/css/js, но теперь мне нужно было отладить различный рендеринг псевдоэлемента в Chrome и Safari.
Я не смог найти способ получить вычисленные метрики (или любые вычисленные свойства css) псевдоэлемента :before в Safari.
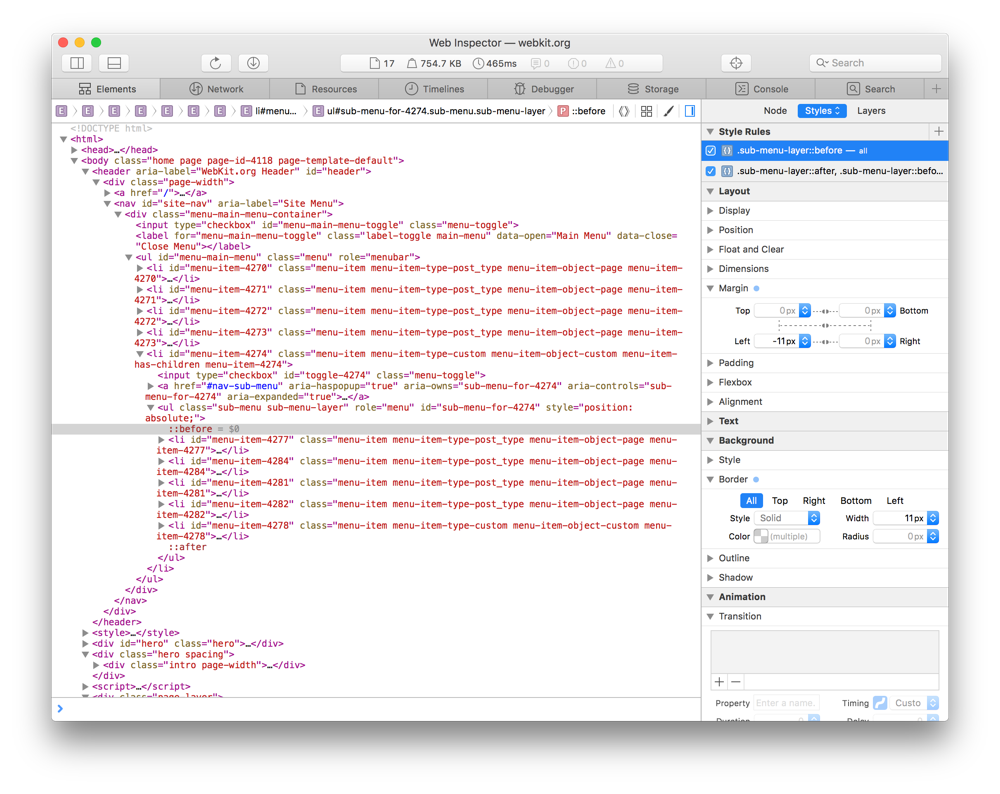
Изображения для лучшего объяснения:
Chrome:  Safari:
Safari: 
Я что-то упускаю? Вариант, переключиться..?